Styling your Text and Images in DotNetNuke
I've just completed a skinning tutorial which explains how to set up FCKEditor to present a list of styles from your skin.css file.
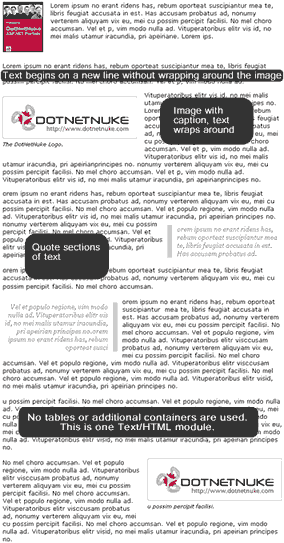
This is a great way of working that has many advantages. If you view this image below you will see a layout that has been created just in the Text / HTML module. No tables or containers have been used, all you do is programme the styles using simple CSS code and then call it up from the FCKEditor. - I've found this to be a good way of setting up a skin if you are handing the site over to a beginner administrator. They can just use the styles that you have programmed into the FCKEditor and it automatically adds the correct tags and calls up the correct classes from your skin.css file.
No tables, no junk HTML, clean code and created by a beginner administrator.
This tutorial is 6 videos covering 60 mins of walking through setting this up and will be released in the next issue no.8 in April.
Click here to view the image at full size

* * * * * * * * * *
If you are looking for tutorials regarding DotNetNuke and skinning, here are 16 videos to get you started: DotNetNuke Skinning Tutorial Videos.
DNN Creative Magazine provides DotNetNuke tutorials, articles, reviews all for the DotNetNuke web designer. An issue is released each month. Stats: 96 Videos & 5 MP3 Interviews
View the RSS feeds page, keep up to date with the latest information, or display our articles on your website using the DNN Creative Magazine RSS Feeds.
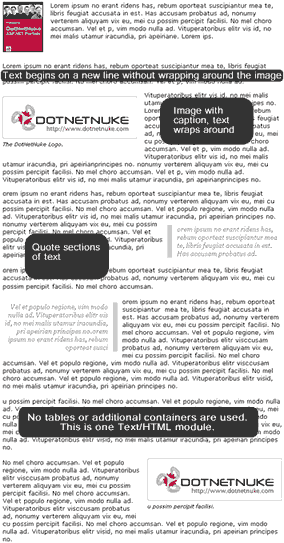
This is a great way of working that has many advantages. If you view this image below you will see a layout that has been created just in the Text / HTML module. No tables or containers have been used, all you do is programme the styles using simple CSS code and then call it up from the FCKEditor. - I've found this to be a good way of setting up a skin if you are handing the site over to a beginner administrator. They can just use the styles that you have programmed into the FCKEditor and it automatically adds the correct tags and calls up the correct classes from your skin.css file.
No tables, no junk HTML, clean code and created by a beginner administrator.
This tutorial is 6 videos covering 60 mins of walking through setting this up and will be released in the next issue no.8 in April.
Click here to view the image at full size

* * * * * * * * * *
If you are looking for tutorials regarding DotNetNuke and skinning, here are 16 videos to get you started: DotNetNuke Skinning Tutorial Videos.
DNN Creative Magazine provides DotNetNuke tutorials, articles, reviews all for the DotNetNuke web designer. An issue is released each month. Stats: 96 Videos & 5 MP3 Interviews
View the RSS feeds page, keep up to date with the latest information, or display our articles on your website using the DNN Creative Magazine RSS Feeds.






0 Comments:
Post a Comment
<< Home